You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
React Native, as you've probably heard, is getting really popular and truth is we're getting a bit overwhelmed by the activity surrounding it. There are just too many issues for us to manage properly.
If you don't know how to do something or something is not working as you expect but not sure it's a bug, please ask on StackOverflow with the tag react-native or for more real time interactions, ask on Discord in the #react-native channel.
If this is a feature request or a bug that you would like to be fixed, please report it on Product Pains. It has a ranking feature that lets us focus on the most important issues the community is experiencing.
We welcome clear issues and PRs that are ready for in-depth discussion. Please provide screenshots where appropriate and always mention the version of React Native you're using. Thank you for your contributions!
janneo
changed the title
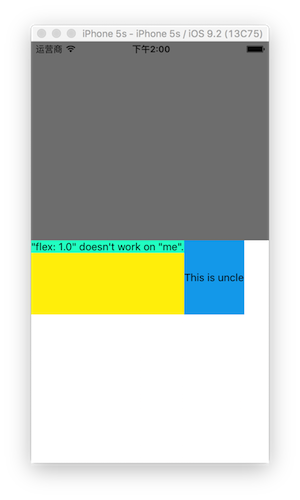
flex 1.0 doesn't work if the height of parent is determined by parent's siblings
v 0.18 flex 1.0 doesn't work if the height of parent is determined by parent's siblings
Jan 6, 2016
janneo
changed the title
v 0.18 flex 1.0 doesn't work if the height of parent is determined by parent's siblings
v 0.18 flex 1.0 doesn't work if the height of parent is indirectly determined by parent's siblings
Jan 6, 2016
React Native flexbox isn't supposed to work precisely the same as flexbox in the browser. It's operated by css-layout so it's slightly different. We've improved the docs a lot since January, so I think this is more clear now. I'm going to close this issue but if you think there's still an area where the RN behavior doesn't match the docs, then I think it would be great to open a new issue. A reproduction of the problem on rnplay.org is the best way to be helpful for that - that's somewhat more useful than comparison code to run in a browser. Thanks for pointing this issue out.
1. issue
The html dom tree is:

The key properties are:
unclehas a fixed height100px, so that the height ofgrandparentis the same asuncle, andparentshould also be 100px high.The height of
meis expected to be100px, however it's not.We used only
React/Layout.cto layout v 0.18.React/Layout.c

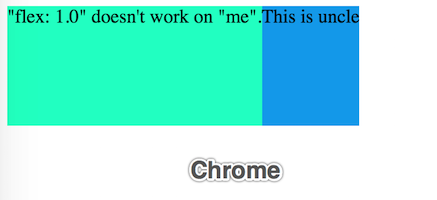
Works well in chrome

2. source
The text was updated successfully, but these errors were encountered: