This package adds feature management dashboard into Umbraco backoffice. It use as feature management the Microsoft Feature Flags engine - more information about Microsoft Feature Flags Tutorial.
This package is supported on Umbraco >=9.0.1, Umbraco >=10.0.1 and Umbraco >=11.0.0 and is available for net5.0, net6.0, net7.0.
Umbraco backoffice credentials:
- login:
admin@admin.com - password:
adminadmin
Our.Umbraco.FeaturesManagementDashboard is available from: NuGet, GitHub Packages and Our.Umbraco.
To install from NuGet, you can run one of the following commands:
-
NuGet Package Manage:
PM> Install-Package Our.Umbraco.FeatureManagementDashboard
-
Command line:
dotnet add [PROJECT.csproj] package Our.Umbraco.FeatureManagementDashboard
For now there isn't public token for installing from this repository. Please go into repository and go to Packages and download latest nupkg assets.
In backoffice search and install package.
After installing the package you will need to enable package in appsettings.json and perform some features configuration.
To enable package create section with setting:
appsettings.json
"FeaturesManagementDashboard": {
"Enabled": true
}Now we need to declare feature flags configurations that will be transferred into Umbraco.
Let's say we have following features:
HomePageWeatherPageWeather
The configuration for those flags will look in appsettings.json like this:
"FeatureManagement": {
"HomePage": true,
"WeatherPage": false,
"Weather": true
}Currently it's only supported boolean value of features flags, in the future it will be extended to support full functionality that exists in Microsoft.FeatureManagement - more information: feature flags declaration.
After that all setting will be transferred into Umbraco - after that it will not override by default imported flags into Umbraco.
To override Umbraco feature flags lets add option in appsettings.json:
"FeaturesManagementDashboard": {
"Enabled": true,
"Override": true
}Note: Override option is not required, it by default false.
After adding Override: true option it will each time override Umbraco feature flags configuration.
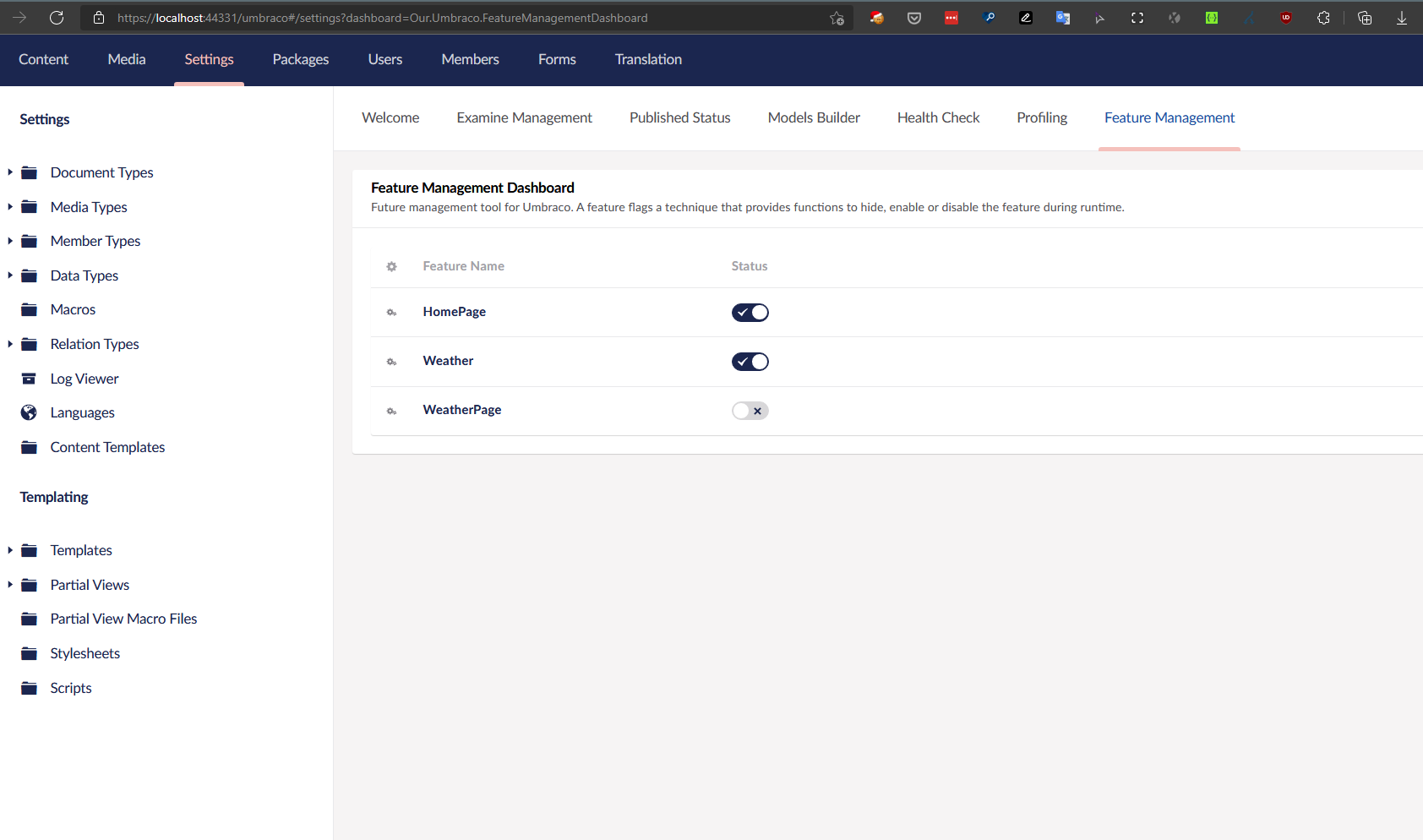
In backoffice there will be present Feature Management Dashboard under Settings section.
There are few options to setup feature flags in code:
-
MVC tag helper
Install
Microsoft.FeatureManagement.AspNetCorepackage into your Web application.In
Views\_ViewImports.cshtmladd helper import:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreAfter that you can start working with feature flags on views by using:
<feature name="featureName"> <!-- Content --> </feature>
-
Controller actions attribute
Wrap your controller with attribute
[FeatureGate("WeatherPage")]. Feature Flags engine will handle it automatically. -
Dependency injection
Inject
IFeatureManagerservice into your object. After that you can perform custom logic for working with features, for example:public async Task<IViewComponentResult> InvokeAsync() => await _featureManager.IsEnabledAsync("Weather") ? View(new WeatherViewModel(_random.Next(-30, 30))) : Content(string.Empty);
-
Other
For other options and more information please see Microsoft Feature Flags documentation.
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the package.
All notable changes to this project can be found in CHANGELOG.md.
Future work:
- adding more feature flags declaration types
- adding adapters for custom integration with Umbraco functionalities, like Matthew Wise feature flagging package #h5yr 🙌
Licensed under the MIT License.